O #PratadaCasa traz a nossa artista 3D Pamella Pesarelli e as benfeitoriais e aventuranças que rolaram nessa jornada pela arte.
 Série do nosso Blog que apresenta os talentos do estúdio, que ajudam a compor nossa atmosfera pulsante.
Série do nosso Blog que apresenta os talentos do estúdio, que ajudam a compor nossa atmosfera pulsante.

O #PratadaCasa traz a nossa artista 3D Pamella Pesarelli e as benfeitoriais e aventuranças que rolaram nessa jornada pela arte.

#PratadaCasa chega nessa segunda-feira pra dar uma remexida na sua vida! Por que não há melhor forma de começar a semana do que recebendo inspiração. A pauta desta semana é o jovem, brelo e talentoso James Brelaz, nosso Motion Designer que tem a resposta das dúvidas mais audaciosas de toda a existência. Brelax, Breláz, Brêlaz. […]

Que tal continuar a conhecer as pratas da nossa casa amarela? Hoje vamos falar da frente ilustrativa do Cafundó: Giovanni Girardi. É um dos cabra velho que entrou no estúdio em 2010 e desde então vem emprestando seu talento para dar brilho aos nossos projetos. Logo que entrou no estúdio, participou do vídeo clipe Jardim […]
#PratadaCasa chega à terceira edição! Vamos falar dos nossos recursos criativos aqui dentro? Hoje é um dia comemorado pelos designers de todo Brasil, e justamente por isso vamos falar do nosso diretor de arte web. Que, entre outras histórias, também é um designer formado pela UFPR em Curitiba. Roland Roderjan é o cara que faz […]
Pra quem não viu o #Pratadacasa01, este é um momento especial em que o Cafundó está abrindo para o mundo os talentos retidos nesta Casa Amarela. Agora, o #Pratadacasa 2nd edition vai falar de um garoto que entrou pra deixar tudo funcionando. Ele programou este blog: se tudo funciona, a culpa é dele. Ele programou […]
O Cafundó vai começar a compartilhar com vocês as verdadeiras #Pratadacasa do estúdio: os bravos guerreiros que passaram pela nossa temível seleção, enfrentando dragões e Léo-es para conquistar uma cadeira no hall da Casa Amarela! Ou não. Mas são nossos recursos criativos que, através de teclas e talento, são capazes de transformar nossas idéias cabulosas […]
 As últimas novidades do nosso laboratório criativo.
As últimas novidades do nosso laboratório criativo.
 Acompanhe a nossa saga na produção de um curta-metragem animado.
Acompanhe a nossa saga na produção de um curta-metragem animado.


Aqui no Cafundó a gente tem essa mania de categorizar a função dos nossos programadores de um jeito diferente. Eles são os “programadores de arte”. Afinal, para colocar um projeto criativo em prática, existe um esforço da programação em transformar aquela experiência em algo marcante.
E veja bem: a pira não é só nossa. Navegando pela web nós descobrimos o DevArt: art made with code. Trata-se um projeto do Google de criar uma instalação de arte digital, a “Digital Revolution exhibition”.
Mas o que é DevArt? É um novo tipo de arte – que vai muito além de ASCII. É feita por pessoas que usam a tecnologia e a criatividade a favor de experiências digitais únicas – e, por que não, artísticas? As linhas de código são os pincéis desse novo tipo de arte.
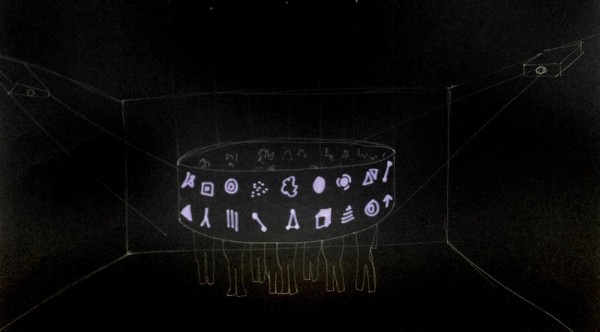
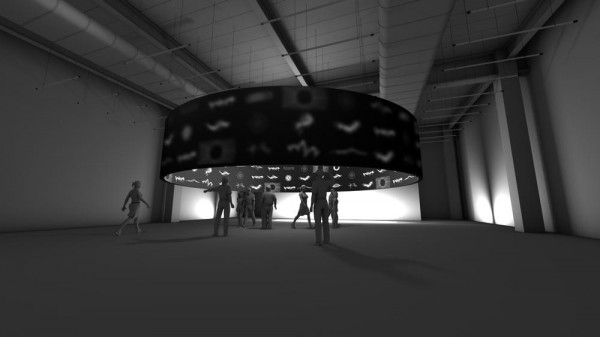
O site já apresenta diversos projetos de brilhar os olhos. Como por exemplo:
“1000 hands é um aplicativo móvel para download que convida o público a contribuir com desenhos de linhas a um exposição de arte digital. A interação touchscreen traz desenhos dos usuários a vida, com gestos de danças, formas musicais poéticas.”



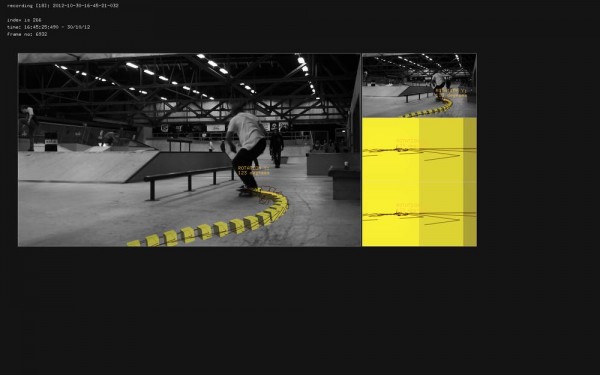
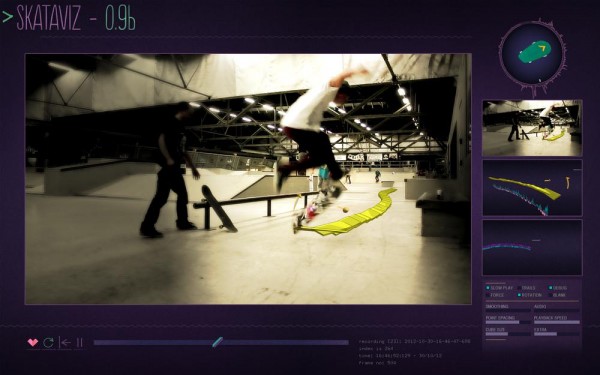
Imagine você no seu skate fazendo manobras radicais. Agora, imagina você vendo o caminho realizado pelo skate num esquema de realidade aumentada.
Com um iPod, um skate e muitas linhas de código, isso se tornou viável.


CSS Art
E que tal usar CSS para criação de círculos sucessivos e acabar com um resultado assim:

Confira o site: http://afranoubarzadeh.se/cssart.html
E tem muita coisa ainda por ser vista. Confira os projetos no site DevArt, e impressione-se .